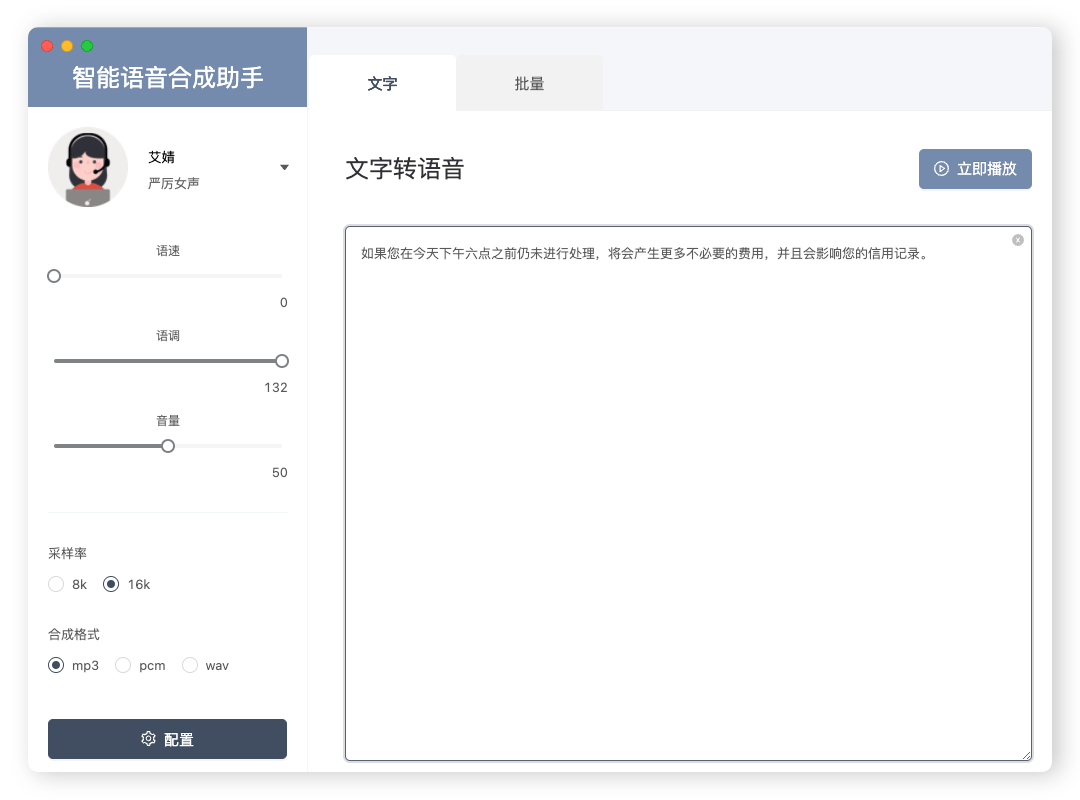
云语音合成助手
基于云平台语音合成 API 的文字转语音助手。支持单文本快速合成和批量合成。
目前支持阿里云、讯飞,其他平台陆续加入。
好用请 Star 🌞。
发布
目前编译版本包含 Windows32/64、Mac、Linux 版,点此下载。
平台
阿里云
阿里云创建语音合成 AppKey,以及阿里云账号 API Key。 直达。
目前助手已内置阿里云 99 种场景合成。
讯飞
到讯飞云注册即可。
目前助手已经内置讯飞 100 多种场景语音合成。
需要注意的是,使用特定语音,需要在讯飞云控制台添加场景支持。
演示

依赖
助手基于 Electron 构建开发。
开发构建使用 Node 版本为 ^14.17.5,为避免冲突,建议使用此版本。可以使用 nvm 管理 Node 版本。
主要依赖库:
- electron: ^15.3.0
- electron-builder: ^22.13.15
- eslint: ^7.32.0
- babel: ^7.15.8
- css-loader: ^6.4.0
- less: ^4.1.2
- sass: ^6.0.1
- typescript: ^4.4.4
- webpack: ^5.59.1
- prettier: 2.4.1
目录
├── app.config.js // 基础配置
├── babel.config.js // babel 配置
├── build // 打包输出文件夹
│ ├── binary // 二进制打包输出
│ └── bundle // renderer main打包源输出
├── config // 打包配置
│ ├── dev.js // 开发监听启动
│ ├── dist.js // 发布打包源
│ ├── webpack.main.js // background 编译
│ └── webpack.renderer.js // renderer 编译
├── electron.builder.js // electron.builder 二进制打包配置
├── global.d.ts // typescript 全局声明
├── lint-staged.config.js // git commit 钩子
├── public // 静态文件
├── src // 页面源
│ ├── App.less // 入口样式
│ ├── assets // 资源文件
│ ├── background.ts // electron background
│ ├── config // 应用配置
│ ├── hook // hook
│ ├── index.tsx // entry file
│ ├── layout // 布局
│ ├── type // 声明文件
│ └── utils // 工具
└── tsconfig.json // typescript 配置
└── tslint.json // tslint 配置使用
安装依赖先
1 | $ yarn install |
然后可执行如下脚本命令,也可把前缀 npm run 改为 yarn 执行
1 | # 开发服务启动 |
赞赏

Author
| funnyzak |
License
Apache-2.0 License © 2021 funnyzak




